Typography is a remarkable piece of art that has its own styles and techniques to making a written language more appealing when it comes to learning and recognition. Today, you will witness inspiring examples of 3D Typography created by various talented artists. You will see in this article the process and tools they’ve used in creating a 3D inspiration.
Mateus Orrico
“Picture 1 – Impact
I’ve always been very curious about 3D modeling, but never had time to study the specific software, so I decided to try with what I ruled: Photoshop and Illustrator. I also wanted to improve the quality more lights and shadows in mine and was this mixture that came these two parts. First I used Illustrator to generate letter by letter in 3D using the Extude tool. Worked with the color of the white letter and not much shifted in light, just enough to create a good contrast between the faces. After play was letter by letter in Photoshop and there give color to each of them and increase the contrast. After positioning and color each letter, I wondered where the light should come and started working in the shadows. I selected face by face and creating a mask it. In these masks, I was painting with a brush black soft areas that I thought should have shade and adjusting the opacity of these layers. I used 1-3 coats of black to try to get the most of a real shadow. After finalizing the shadows, did the same process with the areas that should be more enlightened, only this time by painting it white. Same process: masks and adjustment of opacity. At the end, I added some elements to give a little more life to the piece. IMPACT name was just a tribute to source I used (which has the same name) because it was one of the easiest sources that had found to work this technique.
Picture 2 – Foxine
This image was a gift I made for a college classmate (who is nicknamed Fox or Foxine) and the process was very similar to the previous one. As I mastered relatively well these effects, thought about going a step further and thought “Why not add real elements to 3D?”. With that in mind, I chose the pictures of some foxes in positions that I thought were close the 3D. The secret was here working with lines that end faces and shadows. Use the shadows to merge 3D with real was the key for the part to stay nice and look as real as possible. Then only I used some bokeh effects to give a shine to the art.”
Adam Nakiela
“I took a participate in the session of speedmodelling about creating 3D typo (on the forum of Newtek- producer of 3D software which I use – Lightwave 3D), made some project, and later- got this new idea to use millions of pins to form a 3D text. For this, I use instances feature from Lightwave 3D, where single block was multiplied to about 5 millions on the scene- creating a matrix of pins, their height was driven by some layers of textures, and similiar with color. For foreground- with similiar technique- i created crystal cubes. After rendering- I did some post-processing in Adobe Photoshop – color correction, depth of field using lens blur, etc.”
Coen Pohl
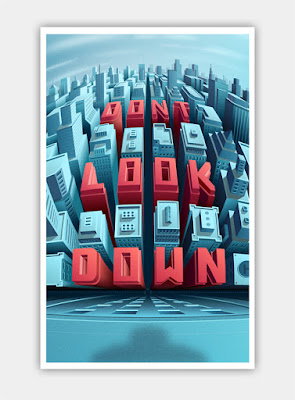
“Don’t look down:
For this project I wanted to practice more with unusual perspective points and 3D type. The result is skyline vista where you start looking at the horizon in the distance but slowly look down onto the street when moving your eyes down the illustration. The first step was to create a so called curvilinear perspective grid. This kind of perspective allows for multiple horizons and vanishing points. The effect is a bit like creating a vertical panorama with a camera when standing on a building. After that I made a rough layout of where the buildings and letters would come by drawing just the rooftops on the grid, followed by the walls, using the pen tool in illustrator. For the windows I first created an array of window shapes in Photoshop. Then I used the skew and distort functions in Photoshop to move the rows of windows into the right positions on the walls of the buildings.
Isometric Amsterdam:
The idea behind this project was to create a building pattern based on the typical Amsterdam canal houses. I’m fascinated by isometric designs and illustrations as it is a good way to create abstract endless cityscapes in all directions without having to worry about the issues with normal perspective drawings. Amsterdam canal houses often have roughly the same dimensions, so they are ideal to create a pattern with. The whole project was done in Adobe Illustrator CS5. All buildings have the same base shape, which was created by hand, using a simple isometric grid (there are plenty of them available for download on
the internet). The smaller details and letters however, are created with the 3D tool found in Illustrator under the ‘Effects’ menu item. First I created the letters in 2D using a normal grid so that all letters would have the same look & feel. Then I used the 3D tool to instantly create isometric versions of these letters. I ungrouped the 3D objects into 2D shapes in order to have more control on the colours of each of the sides. I used the same technique to create some of the smaller details on the buildings like the stairs, roof decorations and windows.”
Marcus Byrne
“Smash This (Self initiated project to explore the ‘Explode’ tools in Cinema 4D.)
Created the text, extruded, then rotated each character slightly. Added the Explosion FX and played around with the object properties.
Textured with a reflective material and used a Sky Object to reflect in the text.
After various test renders, output with Channels and open in Photoshop.
Added final composition image layers with various overlays. The ‘Smoke image’ is set to screen mode to knock out the black.
Metal (Self initiated project to explore metallic reflections in Cinema 4D.)
Created a scene with Text, Floor base and Spheres. Worked out a basic composition that felt right. Textured with a reflective material and used various lights until I was happy. Textured the floor base with a Wood texture. Open in Photoshop for final composition grade.
Mega Pick (Commissioned 3D Type for Ladbrokes.)
The Type needed to feel huge, solid gold and heavy. The type lock up was created in Illustrator. In Cinema 4D, I created a scene, imported Type, extruded it, added a Floor base to catch shadows. Used a very wide Camera angle to give the illusion of looking up at this huge type. Worked out a basic composition that the client particularly wanted. Textured with a gold reflective material and used various lights to reflect in the material. Open in Photoshop for final composition grade.”
3D Typography of Examples
Views: